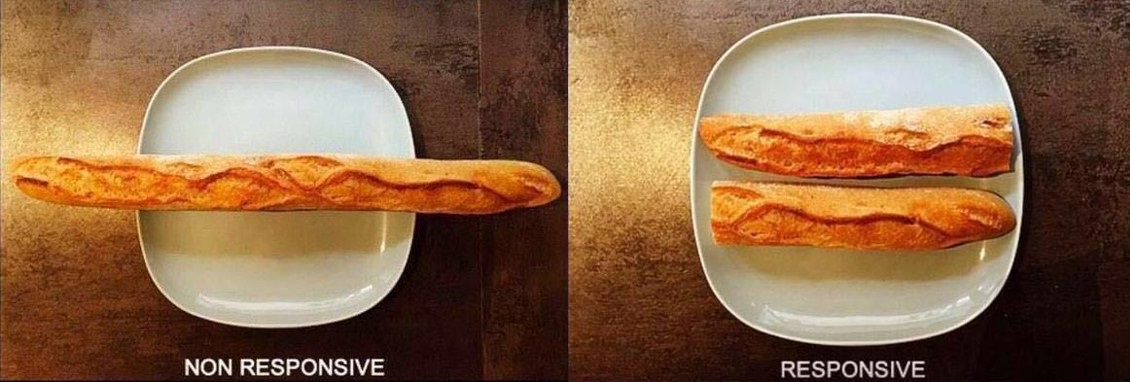
Responsive Design
Website schaalt naar apparaat
Responsive Design zorgt ervoor dat de website zich aanpast aan het scherm waarmee een bezoeker de website bekijkt. De website (zowel fontys.nl als fontys.edu) schaalt naar de monitor:
- desktop
- tablet
- of smartphone
Mobile first
Ongeveer de helft van de webbezoeken (circa 47 procent, mei 2019) komt vanaf de smartphone, een klein percentage (circa 7 procent) vanaf tablet. Daarmee komt de meerderheid van de webbezoeken vanaf een mobiel apparaat. Dit percentage groeit jaarlijks, vandaar het uitgangspunt 'mobile first' voor Fontys.nl en Fontys.edu
Een manier van invoeren redactiekant, verschillende manieren van tonen bezoekerskant
Er is slechts één website (voor NL en een voor EDU) aan de redactiekant, waarvan de layout aan de bezoekerskant zich aanpast aan de resolutie van het beeldscherm. Dus ook weergave voor breedbeeldscherm of een beeldscherm met standaard afmetingen kan verschillen opleveren.

Cards presenteren zich afhankelijk van apparaat
De verschillende cards ('call to action'-knoppen) op de website schuiven afhankelijk van het apparaat dat je gebruikt (pc, tablet of gsm) onder of naast elkaar.

Tip: wanneer een pop-up niet volledig wordt getoond
Wanneer een pop-up niet volledig zichtbaar is, kan dit komen door het formaat van jouw beeldscherm. Dit kun je oplossen door het beeld een beetje uit te zoomen. Dit kan met de sneltoets (ctrl -) of door op de drie verticale puntjes rechtsboven in het scherm te drukken. Daarna druk je bij zoom op het minteken.