Tabbladen
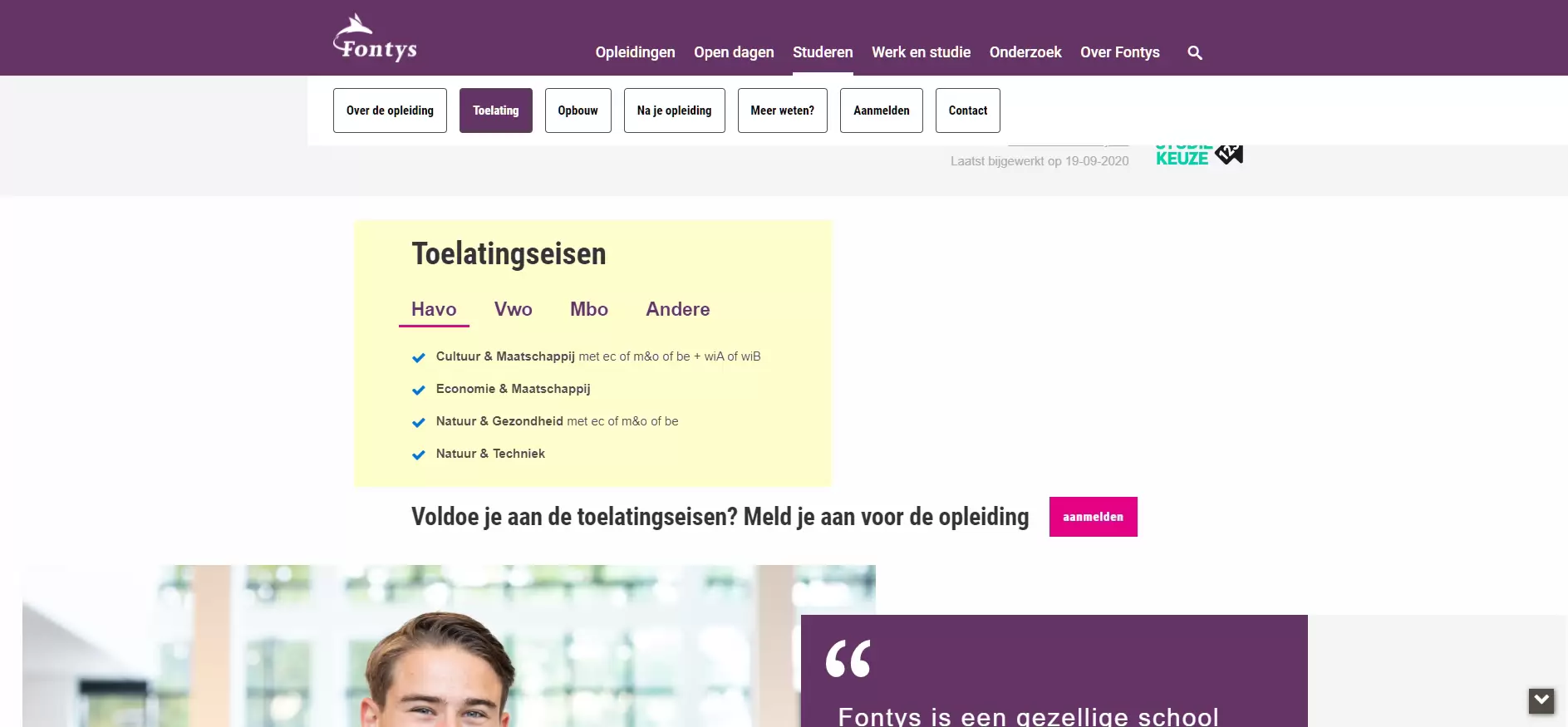
Op een pagina kun je gebruikmaken van tabbladen om informatie overzichtelijk te presenteren. Een voorbeeld van hoe tabbladen eruit zien voor bezoekers van de website zie je in onderstaand voorbeeld (geel gearceerd vlak).

Aanmaken van tabbladen
- Ga met je cursor op de plaats staan waar je de tabbladen wil invoegen.
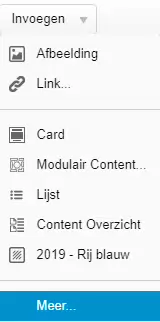
- Klik boven in de menubalk op invoegen en vervolgens op 'Meer...' onderaan de dropdown.
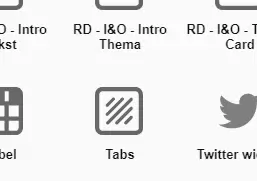
- Kies voor tabs.


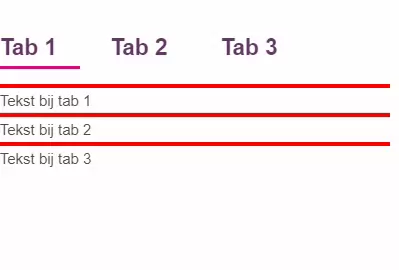
Je hebt nu het element voor tabbladen ingevoegd met één tab. Op je pagina zie het hetvolgende:
Content
Toevoegen van tabbladen
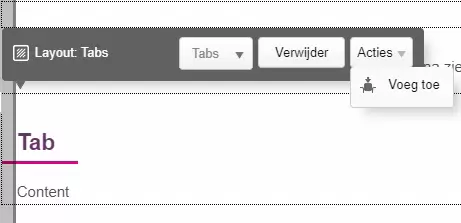
Als je klikt op het element tab, krijg je een menu zoals hiernaast. Je kiest achtereenvolgens voor acties en dan voeg toe.

Verplaatsen en verwijderen van tabbladen
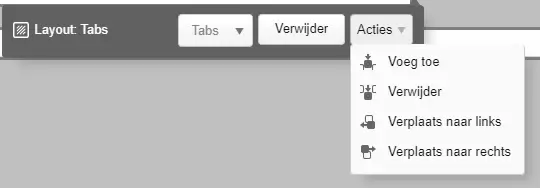
Door op een tab te klikken, krijg je een menu zoals hiernaast. Je kunt er voor kiezen om tabladen van volgorde te veranderen of te verwijderen.

Inhoud tabbladen bewerken
- Klik op de namen van de tabbladen om deze aan te passen.
- Klik op het woord 'content' van de betreffende tab om de inhoud van de tab aan te passen.
Lukt het niet om te bewerken? Sla dan je pagina op, en ververs de pagina door op F5 te drukken.
Goed om te weten
In de redactie-omgeving van GX zie je de tekst van de tabbladen onder elkaar, de bezoekers van de website krijgen de tabbladen naast elkaar te zien.
Tabs in redactie-omgeving GX:
Tabs op fontys.nl: